
Memilih Warna dalam Desain UI: Tips untuk Menciptakan Pengalaman Visual yang Menarik
Dalam era digital yang semakin berkembang, desain antarmuka pengguna (UI) menjadi salah satu aspek terpenting dalam pengembangan aplikasi dan situs web. Salah satu elemen kunci yang berperan besar dalam desain UI adalah pemilihan warna. Warna tidak hanya berfungsi sebagai elemen estetika, tetapi juga memiliki dampak psikologis dan fungsional yang signifikan terhadap cara pengguna berinteraksi dengan produk digital. Dalam artikel ini, kita akan membahas beberapa tips untuk memilih warna dalam desain UI yang dapat membantu menciptakan pengalaman visual yang menarik dan efektif.
Pentingnya Warna dalam Desain UI
Warna memiliki kekuatan untuk mempengaruhi emosi dan perilaku manusia. Dalam konteks desain UI, warna dapat menekankan informasi, membedakan elemen, dan menciptakan identitas merek. Misalnya, warna merah sering kali diasosiasikan dengan urgensi atau peringatan, sedangkan warna biru biasanya dipandang sebagai warna yang menenangkan dan dapat dipercaya. Oleh karena itu, memahami arti dan psikologi warna adalah langkah awal yang penting dalam memilih skema warna yang tepat untuk desain.
-
Pahami Psikologi Warna
Sebelum memilih warna untuk desain UI, penting untuk memahami makna dan psikologi di balik setiap warna. Warna dapat mempengaruhi rasa dan persepsi pengguna:
-
Merah: Energi, semangat, perhatian. Sering digunakan untuk tombol panggilan untuk bertindak (CTA).
-
Biru: Ketentraman, kepercayaan, profesionalisme. Banyak digunakan oleh perusahaan teknologi dan finansial.
-
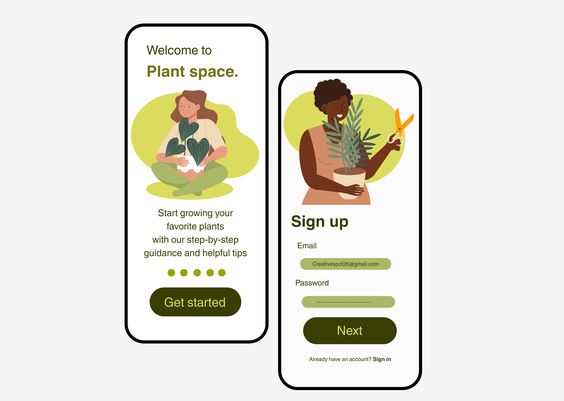
Hijau: Alam, kesehatan, keamanan. Cocok untuk aplikasi yang berhubungan dengan kesehatan atau lingkungan.
-
Kuning: Kebahagiaan, optimisme, perhatian. Baik untuk menarik perhatian, tetapi harus digunakan dengan hati-hati agar tidak terlalu menyilaukan.
-
Ungu: Kreativitas, kebijaksanaan, kemewahan. Dapat menciptakan kesan premium pada produk.
-
Mempelajari psikologi warna dapat membantu menentukan nuansa dan perasaan yang ingin ciptakan melalui desain .
-
Tentukan Skema Warna
Skema warna adalah kombinasi warna yang digunakan dalam desain. Ada beberapa jenis skema warna yang umum digunakan dalam desain UI:
-
Skema Monokromatik: Menggunakan satu warna dengan berbagai nuansa dan saturasi. Ini menciptakan tampilan yang harmonis dan tenang.
-
Skema Analogus: Menggunakan warna yang berdampingan di roda warna. Ini memberikan kesan yang serasi dan lebih dinamis, cocok untuk aplikasi yang ingin menciptakan suasana yang koheren.
-
Skema Komplementer: Menggunakan warna yang berlawanan di roda warna. Ini menciptakan kontras yang kuat dan menarik perhatian. Namun, harus digunakan dengan bijak agar tidak terlalu menyengat.
-
Skema Triadik: Menggunakan tiga warna yang berjarak sama di roda warna. Ini dapat menciptakan tampilan yang berwarna-warni dan energik, tetapi harus diatur dengan baik agar tetap seimbang.
-
Dengan memilih skema warna yang tepat, dapat menciptakan tampilan yang menarik tanpa mengorbankan fungsionalitas.
-
Pertimbangkan Aksesibilitas
Aksesibilitas adalah aspek penting dalam desain UI yang sering diabaikan. Pastikan kombinasi warna yang Di pilih dapat dibaca dan diakses oleh semua pengguna, termasuk mereka yang memiliki gangguan penglihatan atau buta warna. Untuk itu, Seorang ui designer dapat menggunakan alat seperti kontras checker yang membantu memeriksa apakah teks dapat dibaca di atas latar belakang tertentu.
Sebagai peraturan umum, kontras antara warna teks dan latar belakang harus tinggi. Gunakan warna yang cukup berbeda untuk memastikan informasi tetap dapat diakses oleh semua orang. Dengan demikian, Seorang ui designer tidak hanya menciptakan desain yang menarik, tetapi juga inklusif.
-
Sesuaikan dengan Identitas Merek
Warna sering kali menjadi salah satu pengenal utama sebuah merek. Ketika memilih warna untuk desain UI, penting untuk mempertimbangkan identitas merek yang ingin Di ciptakan. Warna yang konsisten dengan merek membantu membangun persepsi yang positif dan meningkatkan kesadaran merek. Pastikan warna yang Di pilih selaras dengan logo, website, dan materi pemasaran lainnya.
Jika merek sudah memiliki palet warna tertentu, gunakan palet tersebut sebagai referensi untuk desain UI . Jangan takut untuk berinovasi, tetapi pastikan bahwa perubahan tetap sejalan dengan citra merek yang ada.
-
Uji dengan Pengguna
Setelah memilih skema warna yang sesuai, penting untuk melakukan pengujian dengan pengguna. Mengumpulkan umpan balik dari pengguna dapat memberikan wawasan berharga tentang bagaimana mereka merespons warna dan elemen desain lainnya. Pertimbangkan untuk melakukan survei atau sesi uji coba untuk mendapatkan masukan tentang pengalaman pengguna.
Uji coba ini tidak hanya membantu mengevaluasi penggunaan warna, tetapi juga dapat memberikan perspektif tentang aspek lain dari desain UI yang mungkin perlu disesuaikan.
Kesimpulan
Memilih warna dalam desain UI adalah proses yang memerlukan pertimbangan matang dan pemahaman yang mendalam. Dengan memahami psikologi warna, menentukan skema warna yang tepat, memastikan aksesibilitas, menyesuaikan dengan identitas merek, dan melakukan pengujian dengan pengguna, dapat menciptakan desain yang tidak hanya menarik perhatian tetapi juga memberikan pengalaman pengguna yang positif.
Dengan menerapkan tips-tips di atas, dapat lebih percaya diri dalam membuat pilihan warna yang akan membawa desain UI ke tingkat yang lebih tinggi, memberikan nilai lebih bagi pengguna dan meningkatkan efektivitas produk digital .



0 Komentar